Free Google Hosting Tutorial Website Steps Solutions
Webmasters and other online marketer invested and bleeding money just for exclusive hosted their own website to an expensive hosting network through online, By the way let me introduce this most popular online hosting that you can manage it for free what so amazing if you see this. How To Host Your Personal Website On Google’s Servers For Free?.
This simple tutorial will show you how you can host a basic website (built using HTML & CSS) on Google’s servers, for free. And you can easily complete this between 1 and 3 hours.
Technically, Google does not provide free hosting solutions, but they do provide a Platform As A Service (PAAS) known as Google App Engine (GAE). This tutorial uses App Engine’s ‘Static files’ feature to host a static HTML-CSS website on GAE’s servers.

At the end of this tutorial you will be getting your own personal website at a customized sub-domain address like so:.appspot.com. You can make it your contact page, to connect with potential clients or to expand.
To make the website template your own, download the templat from the given links above, unzip the files and edit the index.html or other .html files. You can use any text editor to edit these files like Notepad or WordPad, but Notepad++ is easier and highly recommended. Add your information, e.g., name, skills, work, portfolio, contact information, etc. and save the file.
Alternatively, if you want to do more on your website, you can try learning HTML5 & CSS. We have plenty of HTML5/CSS tutorials to learn from. Do check them out.
Task 2: Get Python And GAE SDK
Next, download and install the following software for editing and deploying apps to GAE servers.
Python 2.7
App Engine Python SDK
Note: Please install the software with their default options and settings, otherwise you may face problems with the tutorial.
Go to appengine.google.com
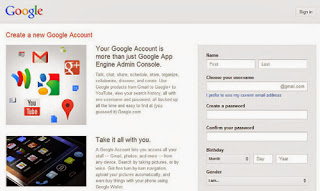
If you already have a Gmail account then move to next step, otherwise press the Create an account link and enter required details to create an account.


Click the Create Application button.
You may be asked to verify your account. Verify your account by following the on-page instructions.
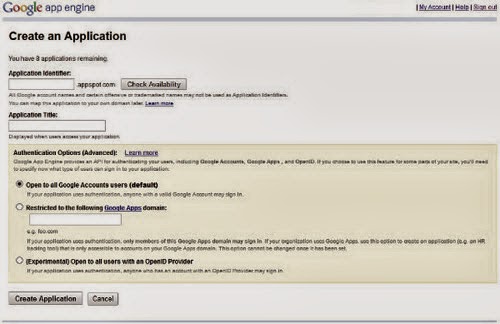
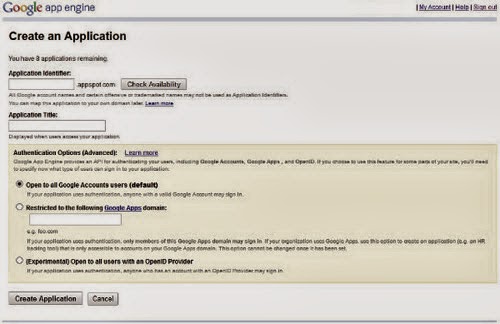
You will see the "Create Application" page as below:


It’s time to develop your GAE app on your system using Python and App Engine Python SDK.
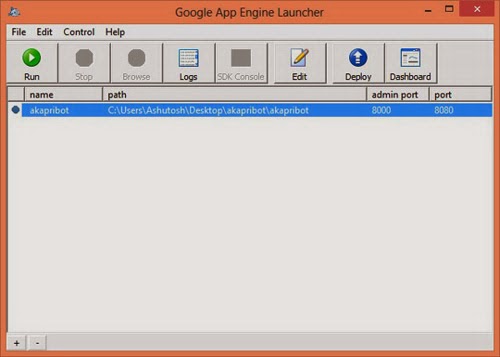
Open Google App Engine Launcher app on your system using Start menu or Start screen (if you are working on Windows 8).

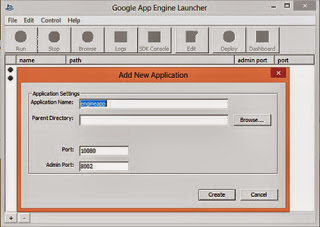
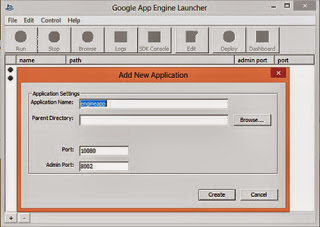
Open File menu > Create New Application. Alternatively, you can press the key combination Ctrl+N to create a new application in GAE Launcher.

Enter your application identifier in the field of Application Name.
Choose a local parent directory for your app by clicking on Browse button. Your app’s directory will be created inside this directory.
Leave the Port and Admin Port to default values.
Click on Create button.
To edit your local GAE app’s settings:
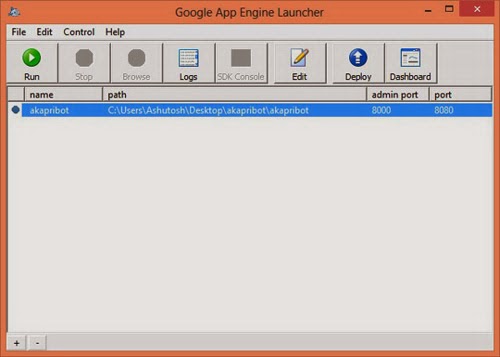
Choose your app in GAE Launcher.
Click on Edit.
Your app’s "app.yaml" file will open in WordPad.
Replace the whole text (delete old text and enter new text) with the following:
application:
version: 1
runtime: python27
api_version: 1
threadsafe: yes
handlers:
– url: /
static_files: www/index.html
upload: www/index.html
– url: /
static_dir: www
libraries:
– name: webapp2
version: "2.5.2"
Replace with your application identifier on the first line of this file.
Save this file and close WordPad.
To add your personal website’s files to your local GAE app:
Open the local parent directory of your GAE app.
Open your app’s directory.
Delete the files named favicon.ico and main.py present in this directory.
Create a new directory (or folder) named www inside this directory. (If you want to change this directory’s name, you have to rename this directory and replace all www in your new directory’s name in the app.yaml file.)
Copy your website’s files (all files and sub-directories inside its folders, e.g. index.html) to this wwwdirectory.
If everything goes well, then your app’s directory will have two files (app.yaml and index.yaml) and a sub-directory (www). The sub-directory ‘www’ will have your website’s files and folders.
You have created your local GAE app and now, you need to check and deploy/upload your app to GAE servers.
To check your local GAE app:
This are The Tutorial Steps on how to host your website to google server,
At the present time, everyone is hosting a personal or portfolio website to showcase his information on the Web. If you wish to host your own personal website but don’t really have to budget for it, this post is right up your alley.This simple tutorial will show you how you can host a basic website (built using HTML & CSS) on Google’s servers, for free. And you can easily complete this between 1 and 3 hours.
Technically, Google does not provide free hosting solutions, but they do provide a Platform As A Service (PAAS) known as Google App Engine (GAE). This tutorial uses App Engine’s ‘Static files’ feature to host a static HTML-CSS website on GAE’s servers.

| |
At the end of this tutorial you will be getting your own personal website at a customized sub-domain address like so:
- Make a personal website using a free HTML-CSS website template
- Download and Install Python and GAE SDK
- Sign up for Google App Engine
- Create app at Google App Engine
- Develop app using GAE Python SDK
- Deploy/upload your custom app to GAE servers
Tutorial Steps On how to Google Host?,
Task 1: Make A Personal Website
Building a website from scratch can be hard and tricky, especially if you are not a hardcore web designer or an expert with writing tagged elements in html. However you can always work on a web template and customize it into your own version. Here are just a few good, easy-to-edit, and Creative Commons licensed website templates:- PageOne by StyleShout
- I am Creative by EGrappler
- OnePager by EGrappler
To make the website template your own, download the templat from the given links above, unzip the files and edit the index.html or other .html files. You can use any text editor to edit these files like Notepad or WordPad, but Notepad++ is easier and highly recommended. Add your information, e.g., name, skills, work, portfolio, contact information, etc. and save the file.
Alternatively, if you want to do more on your website, you can try learning HTML5 & CSS. We have plenty of HTML5/CSS tutorials to learn from. Do check them out.
Task 2: Get Python And GAE SDK
Next, download and install the following software for editing and deploying apps to GAE servers.
Python 2.7
App Engine Python SDK
Note: Please install the software with their default options and settings, otherwise you may face problems with the tutorial.
Task 3: Sign Up For Google App Engine
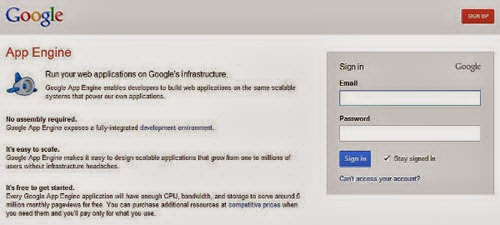
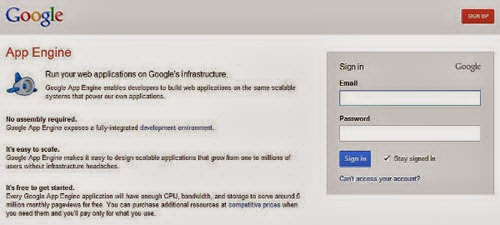
Third in line, sign up for an account at Google App Engine. If you already have a Gmail account, it’s just a matter of signing in.Go to appengine.google.com
If you already have a Gmail account then move to next step, otherwise press the Create an account link and enter required details to create an account.

- Enter your account credentials and press Sign in button to access the GAE dashboard.

- Google App Engine will greet you with a welcome message.
Task 4: Create App At Google App Engine
Now, you need to create an application at GAE.Click the Create Application button.
You may be asked to verify your account. Verify your account by following the on-page instructions.
You will see the "Create Application" page as below:

- Enter the address you want in Application Identifier. This name will make your sub-domain address, e.g. your-name.appspot.com.
- Once given a name, application identifier cannot be changed. So, choose your application identifier wisely.
- Enter Application Title in the second text field. This name will be displayed when people access your app on the GAE.
- For Authentication Options, leave it in the default option (Open to all Google Account users).
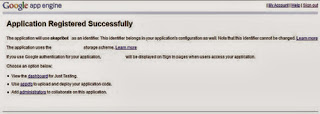
- Click on Create Application button. You will see a page notifying "Application Registered Successfully" as below:

Task 5: Develop App Using GAE Python SDK
It’s time to develop your GAE app on your system using Python and App Engine Python SDK.Open Google App Engine Launcher app on your system using Start menu or Start screen (if you are working on Windows 8).

Open File menu > Create New Application. Alternatively, you can press the key combination Ctrl+N to create a new application in GAE Launcher.

Enter your application identifier in the field of Application Name.
Choose a local parent directory for your app by clicking on Browse button. Your app’s directory will be created inside this directory.
Leave the Port and Admin Port to default values.
Click on Create button.
To edit your local GAE app’s settings:
Choose your app in GAE Launcher.
Click on Edit.
Your app’s "app.yaml" file will open in WordPad.
Replace the whole text (delete old text and enter new text) with the following:
application:
version: 1
runtime: python27
api_version: 1
threadsafe: yes
handlers:
– url: /
static_files: www/index.html
upload: www/index.html
– url: /
static_dir: www
libraries:
– name: webapp2
version: "2.5.2"
Replace
Save this file and close WordPad.
To add your personal website’s files to your local GAE app:
Open the local parent directory of your GAE app.
Open your app’s directory.
Delete the files named favicon.ico and main.py present in this directory.
Create a new directory (or folder) named www inside this directory. (If you want to change this directory’s name, you have to rename this directory and replace all www in your new directory’s name in the app.yaml file.)
Copy your website’s files (all files and sub-directories inside its folders, e.g. index.html) to this wwwdirectory.
If everything goes well, then your app’s directory will have two files (app.yaml and index.yaml) and a sub-directory (www). The sub-directory ‘www’ will have your website’s files and folders.
Task 6: Deploy/Upload Your Custom App To GAE Servers
To check your local GAE app:
- Choose your app in GAE Launcher.
- Click on Run.
- You will be shown your website in the web browser on your computer. (If you don’t, backtrack and check to see if you followed the instructions in the tutorial correctly.)
- To deploy your GAE app:
- Choose your app in GAE Launcher.
- Click on Deploy.
- You will be asked for your gmail id and password. Enter your account’s credentials and press OK.
- You will see a Python window detailing the progress of the upload operation. It will take some time to upload your app depending on your Internet connection’s speed.
Free Google Hosting Tutorial Website Steps Solutions
 Reviewed by Fiona Queen Galvez
on
7:21:00 AM
Rating:
Reviewed by Fiona Queen Galvez
on
7:21:00 AM
Rating:
 Reviewed by Fiona Queen Galvez
on
7:21:00 AM
Rating:
Reviewed by Fiona Queen Galvez
on
7:21:00 AM
Rating:

No comments